위코드 프리코스는 2주로 구성된 교육과정이고, 내일까지는 HTML/CSS 스터디를 진행할 것 같다.
HTML
- <p> 태그와 <span> 태그의 차이는 개행의 유무로서 <p>는 개행이 이루어진다.
- 차후에 알게 되는 개념으로 block과 inline 요소로 구분할 수 있다.
- <p>는 block 요소로서 다음에 데이터가 위치할 곳을 움직인다.
- <span>은 inline 요소로 다음에 위치할 데이터는 바로 옆으로 붙인다.
- id와 class
- 태그에 이름을 주는 속성, id는 유일한 이름을 부여하고 class는 중복된 이름을 부여할 수 있다.
- id와 class를 동시에 사용할 수 있다.
- CSS를 이 속성을 통해서 지정한 태그에 스타일을 적용한다.
- img
- 이미지를 삽입하기 위한 태그
- alt 옵션은 이미지 불러오기가 실패했을 때 대신 출력할 텍스트 데이터를 지정
- src 옵션은 불러올 이미지가 있는 링크 또는 디렉토리를 지정
- list
- 리스트를 표한하기 위한 태그
- ul과 ol로 사용할 수 있으며, ul은 순서가 없이 표시되나 ol은 요소들 앞에 숫자가 붙어서 표시된다.
- 리스트 항목을 li 태그를 사용해서 추가한다.
- table
- 테이블은 table 태그로 감싸져있으며 줄 단위로 데이터를 입력한다.
- tr 태그를 통해서 줄을 구분하고, td 또는 th 태그로 각 칸을 채워나갈 수 있다.
- th 태그는 가운데정렬과 글씨체가 두꺼워진다.
- td 태그는 기본 속성이 없음
- input
- 데이터를 입력 받기 위한 태그
- type 옵션을 통해서 입력할 데이터의 형태를 지정할 수 있고, placeholder 옵션으로 임시적인 데이터를 표기할 수 있다.
- value 옵션을 통해서도 데이터를 보일 수 있으나 placeholder 옵션과 다른 점은 value 옵션은 실질적인 사용이 가능한 데이터를 보여준다는 차이가 있다.
- placeholder로 표시한 데이터는 의미없는 보여주기용도임
CSS
- font-family
- 폰트를 지정하는데 한꺼번에 여러 스타일을 지정할 수 있으며, 가장 먼저 명시된 폰트를 우선해서 적용하고 해당 폰트를 찾지 못할 경우에 다음 폰트로 넘어가서 적용을 진행함
- font-weight
- 폰트의 두께를 지정함
- normal, bold, 100, 200, etc
- bold와 700이 동일한 두께임
- text-align
- 텍스트 데이터를 정렬함
- center, right, left
- inline요소와 block요소 간 적용되는 형태에 차이가 있다.
- test-indent
- 들여쓰기할 정도를 지정
- px단위로 지정 가능
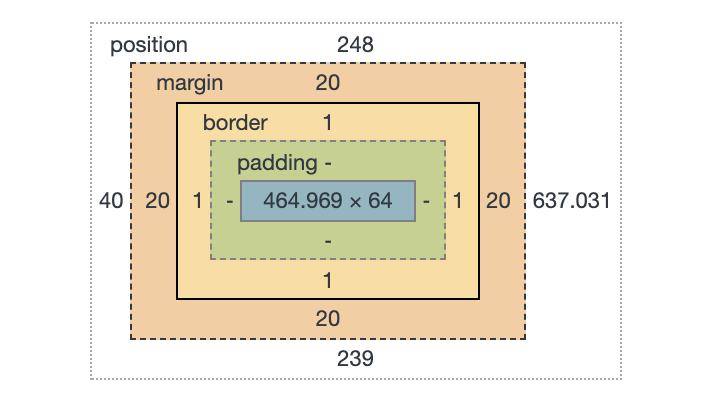
- margin과 padding
- top, right, bottom, left 각각을 지정할 수 있다.
- 앞부터 순서대로 위, 오른쪽, 아래, 왼쪽에 값이 지정됨
- padding과 margin 둘 다 동일함 - 표준같은 느낌의 약속임
- 4개 대신 2개의 값을 사용해서 지정이 가능한데 이 경우에는 앞의 값이 top, bottom으로 뒤의 값이 right, left로 적용된다.

- border
- 요소의 경계(테두리)를 표시
- 두께, 스타일, 색 으로 구성
- 두께는 px단위로 지정
- 스타일은 solid, doted, dashed, double, groove등 여러가지가 있음
- -top, -bottom, -left, -right 옵션을 사용해서 일부분만 사용할 수 있다.
- box-sizing
- 보통 border box 옵션을 사용하는 편
- border box의 기능은 해당 옵션이 주어진 요소의 크기를 테두리를 포함해서 측정가능하게 해준다.
- CSS 태그도 java 같은 객체지향언어와 비슷한 상속개념을 지원함
- 비슷하지 전혀 같지 않음
- 여러 태그와 클래스들에 동시에 스타일을 부여할 수 있는데 이를 그룹이라 칭함
- CSS 셀렉터의 경우 요소별로 가중치를 두어서 값의 합으로 어떤 요소에 스타일을 적용할지를 결정
- background
- -color을 통해서 배경색을, -image를 통해서 이미지를 줄 수 있다.
- position
- static
- 초기값으로 위치를 지정하지 않았을 경우와 동일함
- relative
- static 위치를 기준으로 right, left, top, bottom 옵션을 통해서 위치를 지정
- absolute
- 가장 상위요소를 기준으로 위치를 결정함
- fixed
- 브라우저 화면의 상대적인 위치를 지정하는 방식
- 화면이 움직이더라도 위치를 고정할 수 있음
- static
1일차 진행한 소감?
일단 풀어본 문제들에서 중요하다고 느낀 부분들을 정리했는데, 웹 언어에 정을 못붙이겠네;;;
빨리 끝내고 파이썬을 진행하고 싶다고 느낌ㅋㅋ
일단 6문제정도 남았는데 내일 중으로 빠르게 정리해야겠다.
'wecode > TIL 정리' 카테고리의 다른 글
| 위코드 Pre Cource - Semantic Web과 Tag (0) | 2020.07.21 |
|---|---|
| 위코드 Pre Course - HTML/CSS 2 (0) | 2020.07.21 |
| 위코드 사전 스터디 4주차 - 2 (0) | 2020.07.07 |
| 위코드 Pre Course - git (0) | 2020.07.05 |
| 위코드 사전 스터디 3주차 - 3 (0) | 2020.07.01 |



